
Foto: iJeab - shutterstock.com
Sicher kennen Sie das "Problem": Sie möchten nur kurz etwas auf Wikipedia nachschlagen, auf YouTube recherchieren oder ein Produkt bei Amazon suchen. Die gängigen - und umständlichen - Lösungswege:
über Google (oder eine Alternative) suchen und auf das Beste hoffen.
die jeweiligen Webseiten direkt aufrufen und deren On-Site-Suchfunktion nutzen.
Eine viel schnellere und komfortablere Möglichkeit, Ihre Lieblingsseiten gezielt auf Content zu durchsuchen, bieten Bookmarklets. Diese besondere Art von Lesezeichen ermöglicht Ihnen, schnell Befehle in Ihrem Browser auszuführen - und nach Inhalten zu suchen, ist einer ihrer besten Use Cases.
Im Folgenden stellen wir Ihnen den Code für einige spezifische Bookmarklets zur Verfügung, um zu experimentieren - und sagen Ihnen, wie Sie diese zu Suchzwecken individuell selbst erstellen.
Bookmarklets statt Google: Schneller suchen
Mit Hilfe der folgenden, Site-spezifischen Bookmarklets können Sie beliebte Webseiten wie Wikipedia, YouTube, Amazon oder COMPUTERWOCHE quasi mit einem Klick durchsuchen. Um zu sehen, wie das funktioniert, kopieren Sie den Code eines der folgenden Bookmarklets in die Lesezeichen- oder URL-Leiste Ihres Browsers:
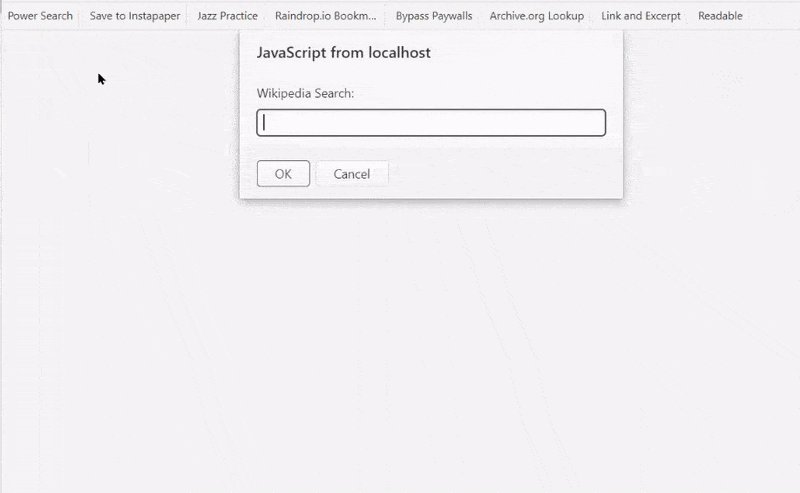
Wikipedia-Suche:
data:text/html,<script>window.location.href='https://de.wikipedia.org/wiki/Special:Search%3Fsearch='+prompt("Wikipedia Suche:", "");</script>YouTube-Suche:
data:text/html,<script>window.location.href='https://www.youtube.com/results%3Fsearch_query='+prompt('YouTube Suche:', ' ');</script>Amazon-Suche:
data:text/html,<script>window.location.href='https://www.amazon.de/s%3Fk='+prompt('Amazon Suche:', '');</script>COMPUTERWOCHE-Suche:
data:text/html,<script>window.location.href='https://www.computerwoche.de/p/suche%3Fquery='+prompt("CW Suche:", "");</script>Spotify-Suche:
data:text/html,<script>window.location.href='https://open.spotify.com/search/'+prompt('Spotify Suche:', '');</script>Google-Maps-Suche (definieren Sie Adresse oder Ort):
data:text/html,<script>window.location.href='https://www.google.com/maps/search/'+prompt('Address or Place:', ' ');</script>Yelp-Suche (bearbeiten Sie die PLZ 80992 entsprechend):
data:text/html,<script>window.location.href='https://www.yelp.de/search?find_loc=80992&find_desc='+prompt('Yelp Suche:', '');</script>Rotten-Tomatoes-Suche:
data:text/html,<script>window.location.href='https://www.rottentomatoes.com/search%3Fsearch='+prompt('Rotten Tomatoes Suche:', '');</script>
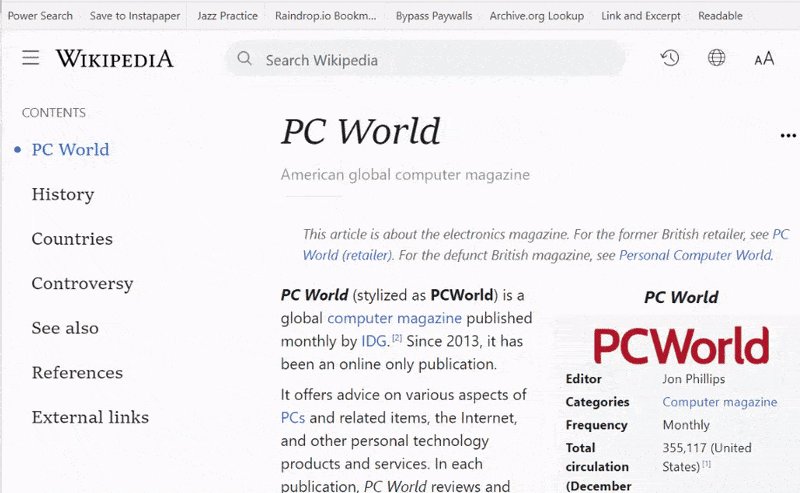
Sobald Sie den Code als Lesezeichen hinzugefügt (oder in die URL-Leiste kopiert) haben, klicken Sie darauf, um ein Suchfeld aufzurufen. Geben Sie nun einen Suchbegriff ein und Sie werden direkt zur entsprechenden Ergebnisseite geleitet.

Bookmarklets selbst erstellen: Beispiel Chrome
Um eigene Bookmarklets für die Suche auf beliebigen anderen Webseiten zu erstellen, sind mehrere Schritte erforderlich. Die sind allerdings alles andere als kompliziert.
Um Ihre eigenen Site-spezifischen Such-Bookmarklets zu erstellen, führen Sie zunächst eine Suche auf der Website durch, die Sie hinzufügen möchten. Dann kopieren Sie alles in der Adressleiste bis zum eigentlichen Suchbegriff. Nehmen wir zum Beispiel an, wir erstellen ein Bookmarklet für die Suchmaschine DuckDuckGo. Nachdem Sie eine Suche in DuckDuckGo durchgeführt haben, kopieren Sie folgenden Part der URL und fügen ihn in einen Texteditor (etwa Notepad) ein:
https://duckduckgo.com/?q=
Beachten Sie, dass der obige Text ein "?" enthält. Dieses ersetzen Sie durch "%3F". Im Fall unseres Beispiels erhalten wir folgendes Ergebnis:
https://duckduckgo.com/%3Fq=
Kopieren Sie nun den folgenden Code und fügen Sie ihn separat in einen Texteditor ein:
data:text/html,<script>window.location.href='SearchAddressGoesHere'+prompt("Name Your Search Here:", "");</script>
Ersetzen Sie nun "SearchAddressGoesHere" durch die Such-URL, die Sie oben eingerichtet haben. Ersetzen Sie "Name Your Search Here" durch den Text, den Sie im Pop-up-Fenster sehen möchten. Um beim DuckDuckGo-Beispiel zu bleiben, könnte der endgültige Code etwa wie folgt aussehen:
data:text/html,<script>window.location.href='https://duckduckgo.com/%3Fq='+prompt("DuckDuckGo Suche:", "");</script>
Erstellen Sie schließlich ein neues Lesezeichen in Ihrem Webbrowser und fügen Sie diesen geänderten Code in das Adress- oder URL-Feld ein. Benennen Sie nun das Lesezeichen und das Bookmarklet ist komplett.
Statt Bookmarklets: Browser-Shortcuts
Eine Alternative zur Verwendung von Bookmarklets stellen die meisten modernen Browser über integrierte Funktionen für Site-spezifische Suchen bereit. Hierbei kommen dieselben URL-Formatierungs-"Tricks" zur Anwendung wie im Fall der Bookmarklets. Vielleicht hat Ihr Webbrowser sogar schon die Vorarbeit für Sie erledigt: Wenn Sie Google Chrome verwenden, navigieren Sie zu Einstellungen > Suchmaschine > Suchmaschinen und die Websitesuche verwalten.
Dort finden Sie unter "Inaktive Kürzel" eine Liste aller Websites, deren On-Site-Suchfunktion Sie in der Vergangenheit genutzt haben. Um eine Verknüpfung für die direkte Suche auf einer der hier gelisteten Websites zu erstellen, reicht ein Klick auf die nebenstehende Schaltfläche "Aktivieren".

Um den Shortcut fertigzustellen, klicken Sie auf das Bleistiftsymbol neben der soeben aktivierten Website und benennen Sie die Verknüpfung wie gewünscht.

Wie im obigen Screenshot zu sehen, haben wir für Woxikon den Shortcut "syn" eingerichtet. Sie können nun die Seite direkt über Ihre URL-Leiste durchsuchen, indem Sie den Shortcut ("syn") gefolgt von einem beliebigen Keyword eingeben. Shortcuts in diesem Stil lassen sich für jede beliebige Webseite mit Suchfunktion einrichten.
Browser-Shortcuts haben gegenüber Bookmarklets den Nachteil, dass Sie sich eine spezielle Suchsyntax merken müssen. Das ist jedoch Geschmackssache. Egal, ob Sie sich für Bookmarklets oder Browser-Shortcuts entscheiden: Der minimale Zeitaufwand, den Sie hierfür investieren, zahlt sich im Anschluss aus, weil Sie bequemer, schneller und effizienter das Web durchsuchen.
Dieser Beitrag basiert auf einem Artikel unserer US-Schwesterpublikation PC World.

























